「Djangoを使ってwebサイト開発をしたいけどどの様に作れば良いかわからない、どこに何を書けば良いのかわからない」と悩んでいる場合は設計の知識が不足しているかもしれません。
今回は設計モデルの一つであるMVCという考え方を使ってwebサイトをどう開発すれば良いか解説します。
MVCとは?
ソフトウェアの設計モデルの一つにMVCというモデルがあります。
MVCとは、ソフトウェアの設計モデルの一つで、機能を「Model」(モデル)、「View」(ビュー)、「Controller」(コントローラ)の三つの役割に分離して実装し、それらが連携して処理を進める方式。
IT用語辞典 e-Words
MVCのモデルを取り入れて作られたフレームワークをMVCフレームワークと呼ばれます。
webフレームワークやWebサイト開発関連本でもこの設計モデルがよく取り上げられます。
「webサイトをどう作れば良いか分からない!」
という人にはwebサイトを3つの機能に分割したMVCを使って解説した方が理解しやすいからだと思います。
MTVフレームワーク
Django では思想の違いから、MVCフレームワークではなくMTVフレームワークと称しています。MTVとはModel(モデル)、Template(テンプレート)、View(ビュー)を表します。
Django公式サイトに”Django は MVC フレームワークのように思えるのですが、コントローラ (Controller) を「ビュー (view)」と呼び、ビュー (View) を「テンプレート (template)」と呼んでいます。なぜ標準的な呼び方をしないのですか?“というFAQがるので興味がある人は読んでみてください。
Djangoを使う上でモデル、テンプレート、ビューは非常に重要な概念だという点を抑えましょう。
MTVとURLConf

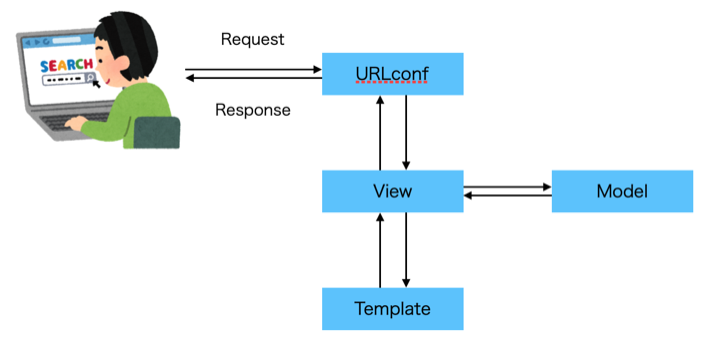
上のイラストはユーザがサーバーにRequestをしてResponseを受け取るまでの処理をURLconf、View、Model、Templateを使って表したものです。主な機能は以下の通りです。
URLconf:ユーザのリクエストに応じてどのViewを実行するかを制御しています。Viewからの結果(Response)をユーザーに返します。
View:ユーザーのリクエストに応じてモデルとデータをやり取りしたり表示するテンプレートを作成しResponseを返します。
Model:データを管理する機能です。ビューからのリクエストに応じてデータを作成・更新・読み込み・削除をします。
Template:HTTPレスポンスボディを作成します。主にHTMLファイルを作成します。テンプレートエンジンを使って作成しています。
表示に関する処理はViewに、データに関する処理はModelに、HTMLファイルに関する処理はTemplateに書く様にすれば保守や開発がしやすくなります。
まとめ
UIをもつソフトウェアをModel、View、Controller(MVC)の3つの要素に分ける設計方法があります。DjangoにはこのMVCに似たModel、Template、View(MTV)という設計モデルがあります。
DjangoにはFormやManager、LookUp、Signalなど様々な機能がありますが、
「webサイトをどう作れば良いか分からない。どこにどのコードを書けば良いか分からない」
という段階の場合は最初は重要な機能であるURLConf、ビュー、モデル、テンプレートの4つを覚えましょう。














コメントを残す