GitHubに公開しているコードを紹介します。
Kiji
KijiはNext.jsで作ったCMSアプリ(試作)です。WordPressのような記事を投稿するサイトです。
サーバーアクションが使えるようになったため、Next.jsだけでフロントエンドもバックエンドも実装しています。
今後はTypeScriptとNext.js(やそれに似たフレームワーク)を使ってフロントエンドもバックエンドも開発するプロジェクトが増えそうだと思って作り始めました。
現在も開発中です。
python-patterns
phthon-patternsは様々なデザインパターンをpythonで実装したリポジトリです。
python-patternsをフォークして翻訳したものです。デザインパターンをPythonで実装したOSSの中では、このリポジトリが最もStar数が多く、内容も充実していました。
解説も丁寧に書かれていますが、英語で書かれており読むのが大変だったため翻訳しました。
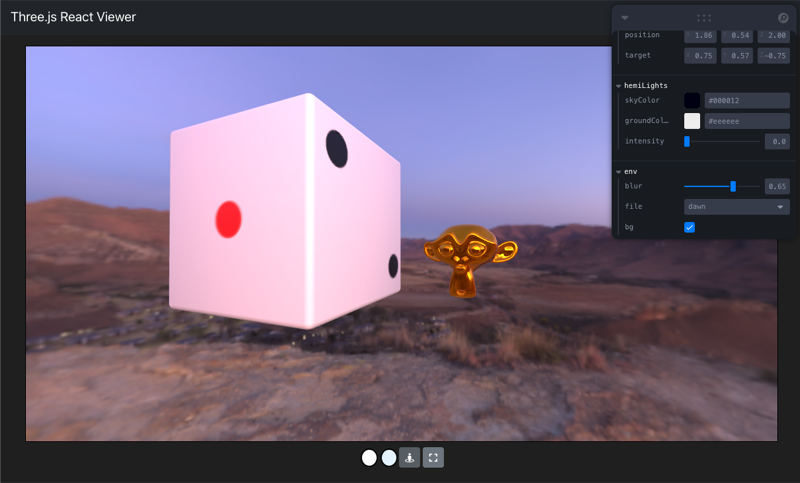
react-three-fiber-sample
react-three-fiber-sampleはreact(next.js), three.js, React Three Fiberを使ったglTFビュアーです。
React Three Fiberはthree.jsをReactでラップしたパッケージです。
three.jsでは画面の高さや幅を算出して描画エリアを調整する必要がありましたが、React Three Fiberは指定したエレメントの幅や高さに応じて自動でリサイズしてくれるなど、便利な点が多く扱いやすいです。

画面上で拡大縮小、ズームインズームアウト、カメラの移動ができます。
右上のコントローラーを操作することでライトの調整や環境の変更などができます。





