Debug ToolbarはDjangoでwebサイト開発をする時に非常に役に立つモジュールです。
今回は私が普段どの様にDebug Toolbarを使っているか紹介します。
インストール方法はDjango Debug Toolbarのインストール方法で解説しています。
パネルの設定
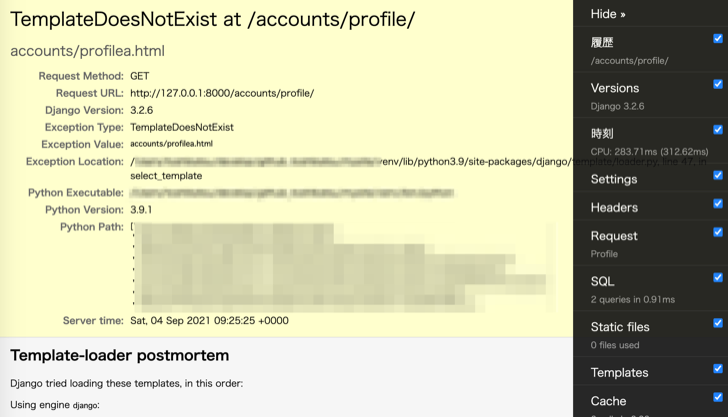
Debug Toolbarを有効にすると右側に複数のパネルとチェックボックスが表示されます。
滅多に使わないパネルもありますが、基本的には初期設定のまま使用しています。
デバッグ

Debug Toolbarを使うとバグ発生時に上の画像の様な画面が表示されます。
Request MethodやRequest URL、例外の種類、例外の発生場所などの基本的な情報が表示されています。
下の方にはテンプレートの読み込み順序や、トレースバック情報、リクエストの情報、Settingsなどデバッグに便利な情報が表示されます。
ブラウザ上でバグの発生原因がほぼ特定できるので非常に便利です。
SQL
Djangoのモデル機能は便利ですが、注意して使わないとデータ数に比例してクエリ数が増加する事があります。パネルに表示されているクエリ数を見てこの様な問題が発生していないか確認しています。
問題が発生した場合は、SQLのパネルをクリックしてどのクエリが大量に実行されているかを調べ、そのクエリを実行しているコードを修正しています。
実行時間は開発環境によって変わるため気にしていません。
Intercept redirects
”Intercept redirects”パネルの下から2番目にあります。
POSTメソッドのクエリ数を見たい時に”Intercept redirects”にチェックを入れています。
デフォルトではチェックはついていません。
Logging
ログレベルや、発生時間、チャンネル、メッセージ、発生場所が表示されます。
Tracebackを見てもバグの原因がわからなかった時や、埋め込んだログを確認したい時に使います。
その他のパネル
その他のパネルは滅多に使っていませんが、Headerを確認する必要が発生した場合や高速化したい場合などは目的に応じたパネルを表示します。
まとめ
このプラグインを使う1番の目的は”バグが発生した時に原因を早く特定する”事です。
Debug Toolbarには様々な情報が表示されますが、チェックするポイントは限られています。
2番目の目的は”クエリ数を減らす”事です。クエリ数は実行速度に大きな影響を与えます。
Debug Toolbarを使うとクエリ数がすぐに確認できるためチェックしながらコーディングしています。
Debug Toolbarを使って開発効率の向上に役立てましょう!














コメントを残す