DjangoでBootstrapを使う方法を解説します。
BootstrapではCDN、パッケージマネージャ、ダウンロードなど様々な方法が紹介されていますが、今回はCDNを使う方法とダウンロードをして使う方法を解説します。
準備
Djangoのプロジェクトの作成方法は公式サイトを参照してください。
今回は解説用にbootstrapというプロジェクトを作成しました。migrateコマンドでDBの設定も済ませて下さい。
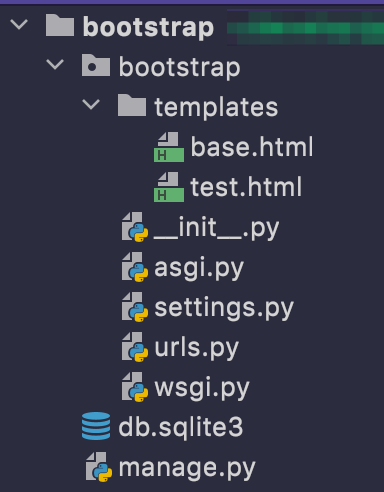
プロジェクトの作成後、以下の画像の様にtemplatesフォルダやbase.html, test.htmlを作成します。

base.html
base.htmlはテンプレートのベースとなるファイルです。コードは次の様にします。
解説用に作成した最低限のコードですが、拡張性があり、CSSファイルやJSファイル追加や、base.htmlファイルを継承したファイル毎にJSコードを追加することができます。
{% load i18n static %}
<!DOCTYPE html>
{% get_current_language as LANGUAGE_CODE %}
<html lang="{{ LANGUAGE_CODE|default:"en-us" }}">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>{% block title %}{% endblock %}</title>
</head>
<body>
{% block content %}{% endblock %}
{% block javascripts %}{% endblock javascripts %}
</body>
</html>
test.html
test.htmlはBootstrapが正しく読み込めているかテストするためのファイルです。base.htmlをベースにして、titleブロック、contentブロック、javascriptsブロックを書いています。
{% extends "base.html" %}
{% block title %}Bootstrap動作テスト{% endblock %}
{% block content %}
<p>Bootstrap動作テスト</p>
<div class="alert alert-primary" role="alert">alertクラス alert-primaryクラス確認</div>
<div class="bd-example">
<button type="button" class="btn btn-lg btn-danger" data-bs-toggle="popover" title="" data-bs-content="吹き出しの様に表示されます。" data-bs-original-title="ポップオーバータイトル" aria-describedby="popover711666">
ポップオーバー表示確認
</button>
</div>
{% endblock %}
{% block javascripts %}
<script>
var popoverTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="popover"]'))
var popoverList = popoverTriggerList.map(function (popoverTriggerEl) {
return new bootstrap.Popover(popoverTriggerEl)
})
</script>
{% endblock javascripts %}
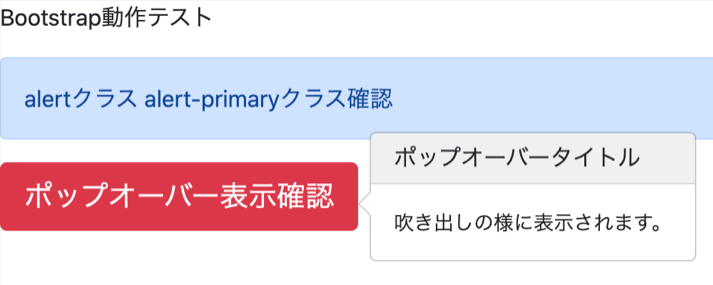
bootstrapが正しく読み込めている場合次の様な画面になります。(chromeで確認しました)

青い枠はBootstrapのCSSを使われています。
”ポップオーバー表示確認”というボタンをクリックすると吹き出しの様なウィンドウが表示され、再度クリックするとこのウィンドウは非表示になります。これはPoperという機能を使っています。
これによりjavascriptが正しく読み込めているか確認できます。
settings.pyの編集
bootstrap/settings.pyを編集します。TEMPLATES変数のDIRSキーの値を変更します。
'DIRS': [BASE_DIR / 'bootstrap/templates'],
urls.py編集
test.htmlを表示できる様にbootstrap/urls.pyを編集します。
from django.contrib import admin
from django.urls import path
from django.views.generic.base import TemplateView
urlpatterns = [
path('admin/', admin.site.urls),
path('test/', TemplateView.as_view(template_name='test.html')),
]
以上で下準備が終わりました。
次から、CDNを使う方法とダウンロードする方法に分けて解説します。
CDNを使う方法
CDNを使う方法が最も簡単です。base.htmlにcssを読み込むコードとjsを読み込むコードを追記するだけです。
CSS <link> を <head> 内側に他のスタイルシートよりも先に入れます。
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
JS <script> を </body> の直前に入れます。
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW" crossorigin="anonymous"></script>
読み込み可能なファイルが複数ありますが、今回はPopoverという機能を使いたいのでbootstrap.bundle.min.jsを使いました。Popoverが不要な場合はbootstrap.min.jsを指定してください。
上記のコードを追加したbase.htmlは次の様になります。
{% load i18n static %}
<!DOCTYPE html>
{% get_current_language as LANGUAGE_CODE %}
<html lang="{{ LANGUAGE_CODE|default:"en-us" }}">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<title>{% block title %}{% endblock %}</title>
</head>
<body>
{% block content_title %}
{% if title %}<h1>{{ title }}</h1>{% endif %}
{% endblock %}
{% block content %}{% endblock %}
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW" crossorigin="anonymous"></script>
{% block javascripts %}{% endblock javascripts %}
</body>
</html>
runserverを実行し、http://1270.0.1:8000/test/にアクセスすると上の画像の様な表示になります。
Bootstrapをダウンロードして使う方法
Bootstrapのダウンロードと配置
ダウンロードページよりコンパイルされたCSSとJSをダウンロードします。
ダウンロードファイルを解凍して中身を確認すると、CSSやJSのファイルが複数あることが確認できます。今回はbootstrap.min.cssとbootstrap.bundle.min.jsを使用します。
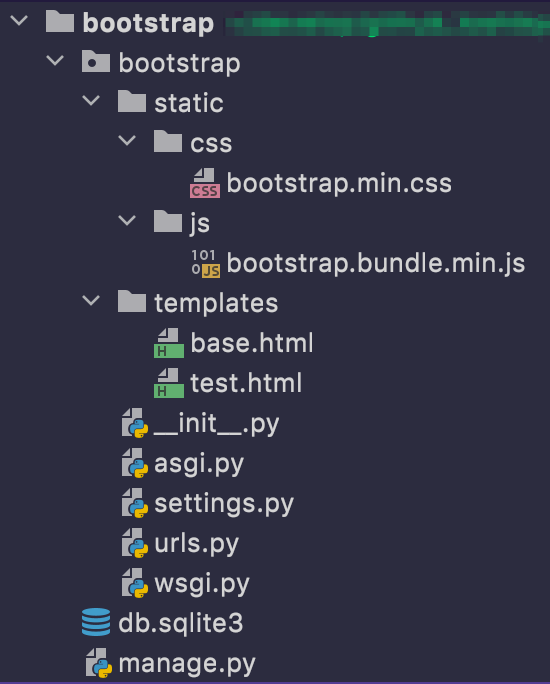
このファイルを次のパスに置きます。staticフォルダ、cssフォルダ、jsフォルダは作成してください。
- bootstrap/static/css/bootstrap.min.css
- bootstrap/static/js/bootstrap.bundle.min.js
ディレクトリ構造は以下の画像の様になります。

settings.pyを編集
settings.pyにSTATICFILES_DIRS変数を追加します。この変数によりDjangoがstaticファイルの場所を検索できる様になります。
STATICFILES_DIRS = [
BASE_DIR / "bootstrap/static",
]
base.htmlを編集
base.htmlは以下の様になります。1行目の様にstaticをロードするコードが必要です。
{% load i18n static %}
<!DOCTYPE html>
{% get_current_language as LANGUAGE_CODE %}
<html lang="{{ LANGUAGE_CODE|default:"en-us" }}">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="{% static 'css/bootstrap.min.css' %}">
<title>{% block title %}{% endblock %}</title>
</head>
<body>
{% block content_title %}
{% if title %}<h1>{{ title }}</h1>{% endif %}
{% endblock %}
{% block content %}{% endblock %}
<script src="{% static 'js/bootstrap.bundle.min.js' %}"></script>
{% block javascripts %}{% endblock javascripts %}
</body>
</html>
runserverを実行し、http://1270.0.1:8000/test/にアクセスすると上の画像の様な表示になります。
Debug=Trueの場合は上記の方法でブラウザに表示されますが、Debug=Falseの場合は以下の作業が必要です。
- settings.pyにSTATIC_ROOTの追加とALLOWED_HOSTSの編集を行う
- STATIC_ROOTのディレクトリを作成する
- ‘python manage.py collectstatic’ の実行をする














コメントを残す