Playwrightのインストール方法と、Playwrightで使える便利なコマンドを解説します。
Playwright のインストール方法
Playwrightはnpm、yarn、またはpnpmを使ってインストールができます。以下のコマンドはnpmのインストールコマンドです。
npm init playwright@latest
インストール時に以下の4つの質問に答えます。
- TypeScript を使うか JavaScript を使うか? (デフォルトは TypeScript)
- Testsフォルダーの名前(デフォルトは tests または プロジェクトに tests フォルダが既にある場合は e2e)
- CIで簡単にテストを実行するためのGitHub Actions workflow を追加するか?
- Playwright browsersをインストールするか?(デフォルトはYes)
必要なブラウザと、以下のファイルがダウンロードされます。
playwright.config.ts
package.json
package-lock.json
tests/
example.spec.ts
tests-examples/
demo-todo-app.spec.ts
playwright.configはPlaywrightの設定ファイルです。
サンプルのテストファイルがあります。
テストの実行
以下のコマンドでサンプルのテストを実行できます。
npx playwright test
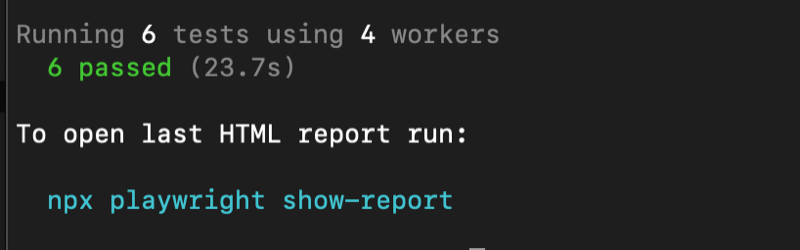
デフォルトでは、テストは 3 つのワーカーを使用して、Chromium、Firefox、Webkit の 3 つのブラウザーすべてで実行されます。テストの結果とテスト ログはターミナルに表示されます。

HTML テスト
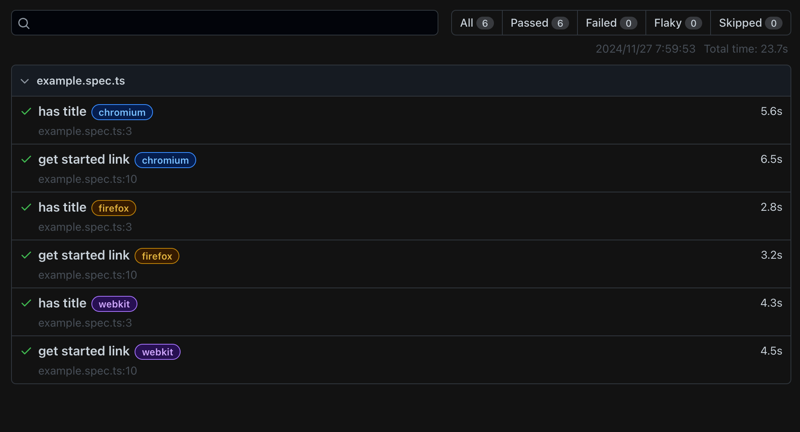
テストが完了するとHTMLレポーターが生成されます。デフォルトでは、一部のテストが失敗した場合は、HTML レポートが自動的に開きます。
テストが全て合格した場合は、以下のコマンドでHTMLレポートを表示できます。
npx playwright show-report

ブラウザー、合格したテスト、不合格のテスト、スキップされたテスト、不安定なテストでフィルタリングできます。
各テストをクリックして、テストのエラーやテストの各ステップを調べることができます。
UIモードでテストを実行する
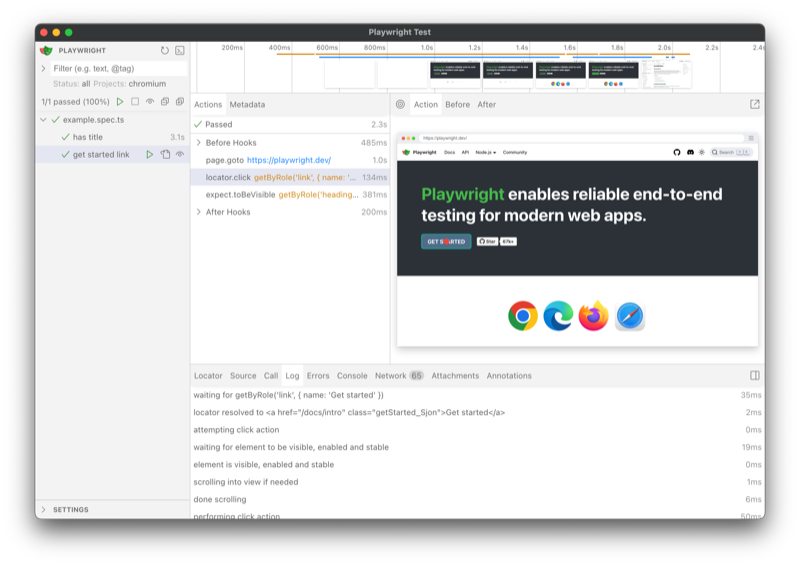
UIモードでテストを実行することで、タイムトラベル デバッグ、ウォッチ モードなどを使用できます。
npx playwright test --ui
テストがどのように実行されるかを、画面を確認しながらチェックできます。

Playwright で使える便利なコマンド
Playwright で使える便利なコマンドを紹介します。
全てのテストを実行する
npx playwright test
単一のテストを実行する
npx playwright test tests/example.spec.ts
テストファイルのセットを実行する
npx playwright test tests/admin-page/ tests/public-page/
デバッグモードで実行する
npx playwright test --debug
UIモードで実行する
npx playwright test --ui
ファイル名に account または home が含まれるファイルを実行する
npx playwright test account home
テストのタイトルを指定して実行する
npx playwright test -g "add a todo item"
プロジェクトを指定して実行する
npx playwright test --project=chromium
最後に失敗したテストを実行する
npx playwright test --last-failed





