DocusaurusはReact BootstrapやJest、Ionicなど多くの有名なアプリのドキュメントサイトで使われているドキュメント構築アプリです。
ヘッダーが特徴的なので1年ほど前から
「また以前に見たドキュメントサイトに似たサイトだ」
と気にはなっていましたが、Docsaurusという便利なアプリで作られているとは知りませんでした。今回は、この便利なDocusaurusの紹介をします。
Docusaurusの基本情報
Docusaurus は、オープンソース プロジェクトの Web サイトを簡単に構築、展開、保守するためのプロジェクトです。
2024年10月現在のGithubのスター数は56.2k、Forkは8.4kです。ReactのOSSの中でも20番以内に入るほどの人気です。
Reactを開発しているMetaが管理しています。
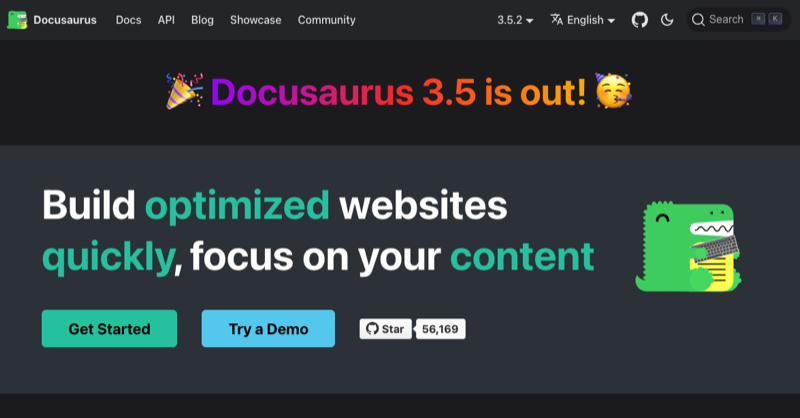
Docusaurusの公式サイトもDocusaurusを使っているため、どのようなデザインのサイトか知りたい場合は、公式サイトを見るのが一番分かりやすいと思います。
ShowcaseではDocusaurusで作成されたサイトが数多く紹介されています。
特徴
- 翻訳対応
- バージョン別のページを作成する機能
- Algoliaを使った検索機能
- ダークモード対応
- MDX搭載(Markdown + JSXで記事を作成)
ヘッダーで簡単にバージョン変更、言語変更、テーマ変更ができる機能は非常に便利ですね。
インストール方法
インストールにはNode.jsが必要です。以下のコマンドで新しいDocusaurusサイトを作成します。
npx create-docusaurus@latest my-website classicサイトを起動します。
cd my-website
npx docusaurus starthttp://localhost:3000 を開きます。

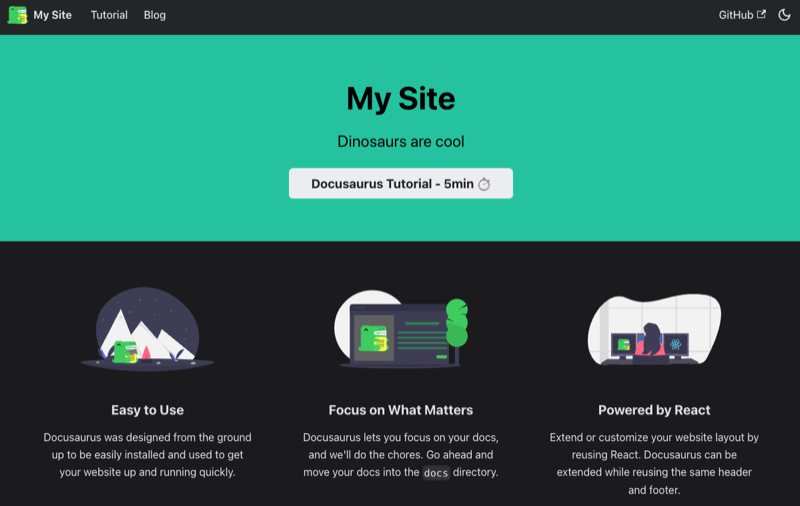
ダークモードでは上記のようなページが表示されました。画像には無いですが、フッターもあります。
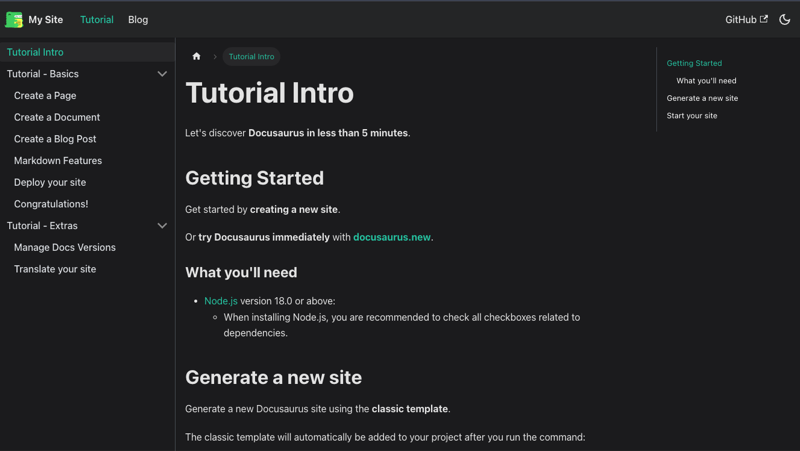
ヘッダーの「Tutorial」をクリックすると以下のページが表示されました。

TutorialやBlogの各ページはmdファイルを元に構築されています。
総評
DocusaurusはMetaが管理しているOSSで人気があるため、プロジェクトが停滞するとは考えにくく、今後の機能追加も期待できます。
Reactを使うエンジニアは、Reactアプリの構築方法を学ぶ教材としても役立つと思います。
各ページはmdファイルを使って作成するため、マークダウンの記法を慣れる必要があります。
初期設定でも十分見やすいですが、カスタマイズしたい場合はReactの知識が必要になります。Reactに慣れていない場合はこの点が一番ネックになるでしょう。
Reactに慣れていない場合は、使い慣れているプログラミング言語向けのドキュメント作成アプリや、一般人でも扱いやすいwikiやWordPressで作成するのが良いでしょう。