PycharmにFileWatchersというファイルを監視する機能があります。この機能を使って、scssファイルを監視し、変更があったら自動でcssファイルを出力するようにできます。
公式サイトを見ても設定方法がわかりずらかったので紹介します。
下準備
PycharmでFile Watcherを利用するためには以下の準備が必要です。
Node.jsはインストーラーを使うか、ターミナル上でコマンドを打ってインストールする方法がありますが、私はインストーラーを使ってインストールしました。
sassはターミナルから以下のコマンドを実行しインストールします。
npm install -g sass
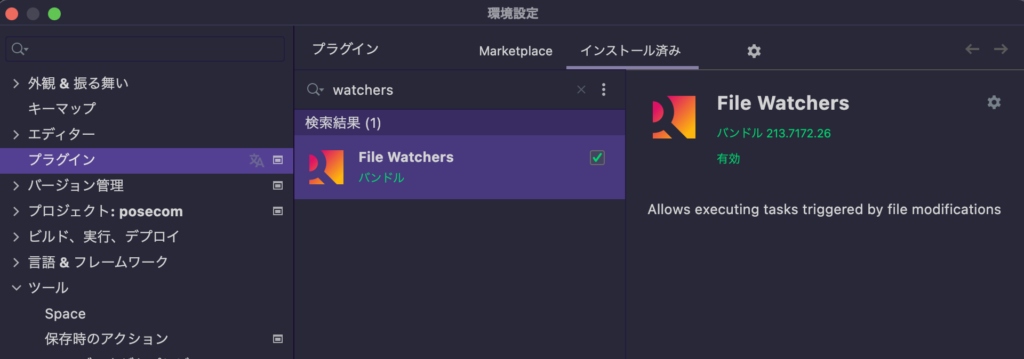
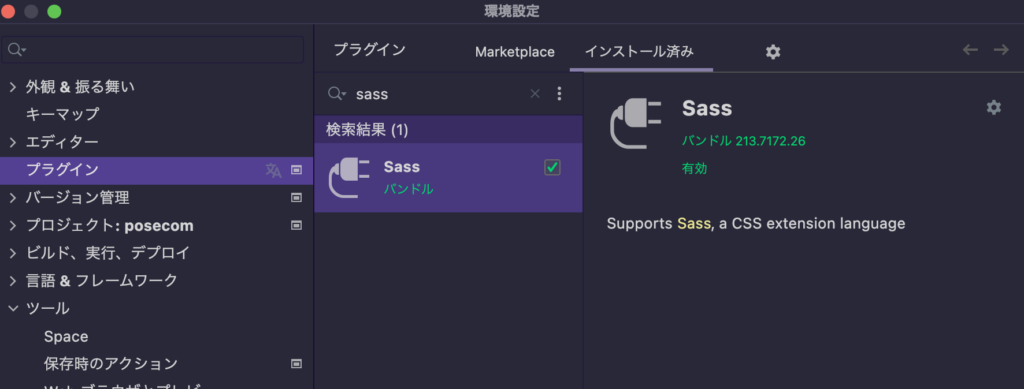
以下の画像のようにPycharmでFile WatchersとSassプラグインをインストールします。


File Watchersの設定
- 環境設定を表示し、ツール>File Watchersを開きます。
- +ボタンをクリックすると、テンプレート選択画面が表示されます。その中から”SCSS”を選択します。(sassファイルをコンパイルしたい場合はSassを選択します)
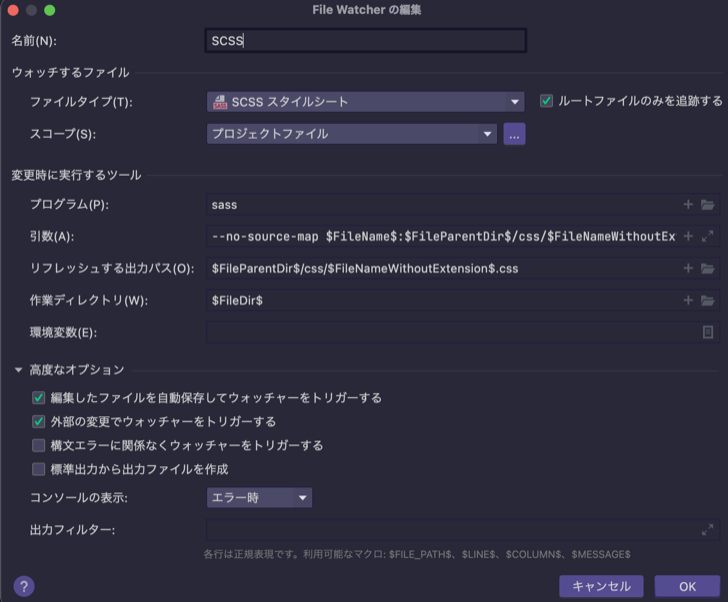
- 必要に応じて設定内容を変更します。
プログラムに”sass”と入力されていますが、プラグインの設定などが不十分の場合は赤文字で表示されるようです。赤文字の場合はNode.jsやプラグインが正しくインストールされているか確認し、File Watchersを新規作成する必要があります。
出力するcssファイルがSassファイルと同じディレクトリであればテンプレートのままで問題ないですが、sassファイルと違うディレクトリに出力したい場合は、”引数”や”リフレッシュする出力パス”を変更する必要があります。
例えばscssファイルとcssファイルが以下の様な構造になっている場合は、
├css
│ └project.css
└project.css.map
├scss
└project.scss
引数を次の様に指定します。
$FileName$:$FileParentDir$/css/$FileNameWithoutExtension$.css
リフレッシュする出力パスは次の様に指定します。
$FileParentDir$/css/$FileNameWithoutExtension$.css:$FileParentDir$/css/$FileNameWithoutExtension$.css.map
mapファイルを出力しない場合は、引数に –no-source-map を追加します。
–no-source-map $FileName$:$FileParentDir$/css/$FileNameWithoutExtension$.css
リフレッシュする出力パスは次の様に指定します。
$FileParentDir$/css/$FileNameWithoutExtension$.css
私はcssファイルの出力先の変更と、マップファイルの出力をしないように変更しました。その他はテンプレート通りです。

引数の書式について
引数の書式はSassの公式サイトにあります。
Documentation>Command Line > Dart Sassにsassコマンドの仕様が掲載されています。
上記の引数で使った : (ダブルコロン)の意味や –no-source-mapオプションなどの各種オプションについて解説されています。
最後に
私はFile Watchersの設定で
- Node.jsが正しくインストールされていない(Pycharmに認識されていない)
- mapファイルを出力しない様にしたいが、引数の書式がわからない
の2点で躓いていました。
同様の問題を抱えている方は解決の糸口になれば幸いです。






