password_change_form.html
templates/registration/password_change_form.htmlファイルはパスワード変更フォームを表示するために使います。以下の様に編集します。
{% extends "base.html" %}
{% load i18n static %}
{% block content %}
<div id="content-main">
<form method="post">{% csrf_token %}
<div>
{% if form.errors %}
<p class="errornote">以下のエラーを修正して下さい。</p>
{% endif %}
<p>セキュリティ上の理由から旧パスワードの入力が必要です。新しいパスワードは二回入力してください。</p>
<fieldset class="module aligned wide">
<div class="form-row">
{{ form.old_password.errors }}
{{ form.old_password.label_tag }} {{ form.old_password }}
</div>
<div class="form-row">
{{ form.new_password1.errors }}
{{ form.new_password1.label_tag }} {{ form.new_password1 }}
{% if form.new_password1.help_text %}
<div class="help">{{ form.new_password1.help_text|safe }}</div>
{% endif %}
</div>
<div class="form-row">
{{ form.new_password2.errors }}
{{ form.new_password2.label_tag }} {{ form.new_password2 }}
{% if form.new_password2.help_text %}
<div class="help">{{ form.new_password2.help_text|safe }}</div>
{% endif %}
</div>
</fieldset>
<div class="submit-row">
<input type="submit" value="パスワードの変更" class="default">
</div>
</div>
</form>
</div>
{% endblock %}
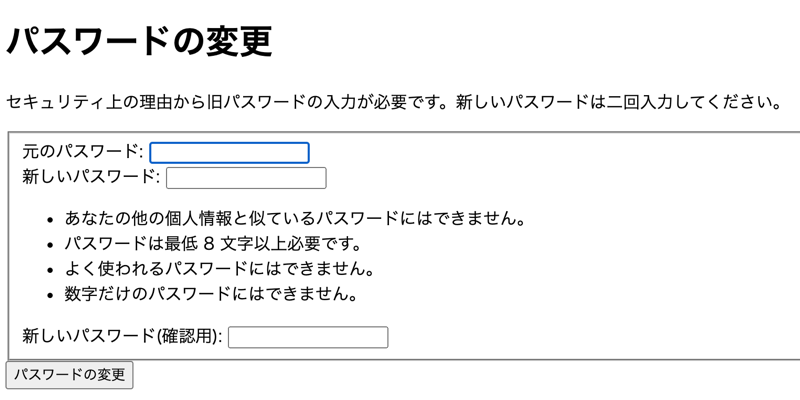
ブラウザでは以下の様に表示されます。

password_change_done.html
templates/registration/password_change_done.htmlはパスワード変更完了ページを表示するために使います。
{% extends "base.html" %}
このページはbase.htmlを読み込むだけにしました。base.htmlでtitleを表示する様にしているため、”パスワードを変更しました”というタイトルが表示されます。

password_reset_form.html
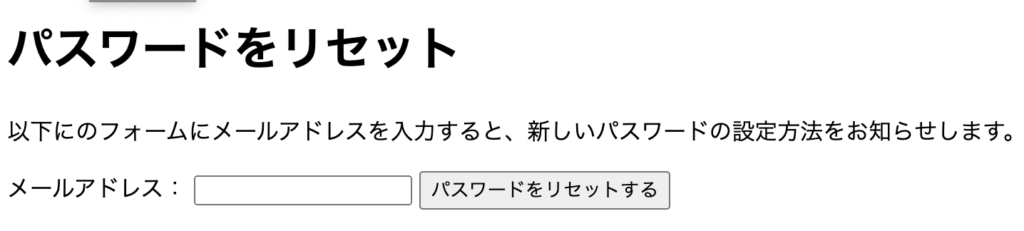
templates/registration/password_reset_form.htmlはパスワードリセット申請ページを表示するために使います。
{% extends "base.html" %}
{% block content %}
<p>以下にのフォームにメールアドレスを入力すると、新しいパスワードの設定方法をお知らせします。</p>
<form method="post">
{% csrf_token %}
{{ form.email.errors }}
<label for="id_email">メールアドレス:</label>
{{ form.email }}
<input type="submit" value="パスワードをリセットする">
</form>
{% endblock %}

password_reset_email.html と password_reset_subject.txt
templates/registration/password_reset_email.htmlはパスワードリセットメールの本文用です。templates/registration/password_reset_subject.txtはパスワードリセットメールの件名用です。どちらもテンプレートタグを利用できます。
password_reset_email.htmlは以下の様に編集します。
{% autoescape off %}
このメールは {{ site_name }} で、パスワードリセットが要求されたため送信されました。
次のページで新しいパスワードを選んでください:
{{ protocol }}://{{ domain }}{% url 'password_reset_confirm' uidb64=uid token=token %}
ユーザー名: {{ user.get_username }}
{% endautoescape %}
password_reset_subject.txtは以下の様に編集します。
{% autoescape off %}
パスワードリセット {{ site_name }}
{% endautoescape %}
例えばrunserverコマンドでサーバーを実行していて、ユーザ名がhogeの場合以下の様なメール送信結果がコンソールに出力されます。 テンプレート部分が置換されています。
Subjectの行が件名ですが、base64形式で変換されています。
Content-Type: text/plain; charset="utf-8"
MIME-Version: 1.0
Content-Transfer-Encoding: 8bit
Subject: =?utf-8?b?44OR44K544Ov44O844OJ44Oq44K744OD44OIIDEyNy4wLjAuMTo4MDAw?=
From: webmaster@localhost
To: hoge@example.com
Date: Fri, 06 Aug 2021 07:19:04 -0000
Message-ID: <162823434490.53095.8637423938264313542@9-o-w>
このメールは 127.0.0.1:8000 で、パスワードリセットが要求されたため送信されました。
次のページで新しいパスワードを選んでください:
http://127.0.0.1:8000/accounts/reset/MQ/aqy6zs-5e2701ffd0cb8546a0d04dac39a5bb04/
ユーザー名: hoge
password_reset_done.html
templates/registration/password_reset_done.htmlはパスワードリセット申請完了ページを表示するために使います。
{% extends "base.html" %}
{% block content %}
<p>入力されたメールアドレスを持つアカウントが存在する場合、パスワードを設定するためのメールを送信しました。</p>
<p>メールが届かない場合は、登録したメールアドレスを入力したか確認し、スパムフォルダに入っていないか確認してください。</p>
{% endblock %}

password_reset_confirm.html
templates/registration/password_reset_confirm.htmlはパスワードリセット確認ページを表示するために使います。
先ほどのメール送信結果にこのページを表示するためのURLが記載されています。
password_reset_confirm.htmlは以下の様に編集します。
{% extends "base.html" %}
{% load i18n static %}
{% block content %}
{% if validlink %}
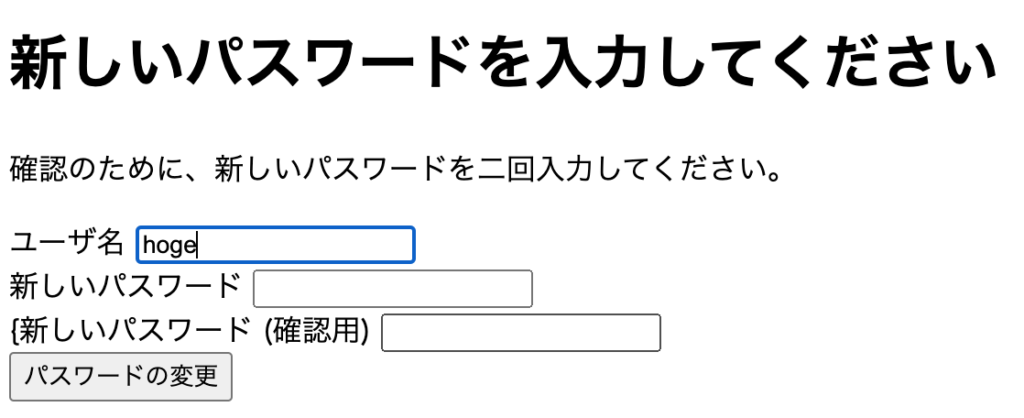
<p>確認のために、新しいパスワードを二回入力してください。</p>
<form method="post">{% csrf_token %}
<label>ユーザ名</label>
<input class="hidden" autocomplete="username" value="{{ form.user.get_username }}">
<div class="form-row field-password1">
{{ form.new_password1.errors }}
<label for="id_new_password1">新しいパスワード</label>
{{ form.new_password1 }}
</div>
<div class="form-row field-password2">
{{ form.new_password2.errors }}
<label for="id_new_password2">{新しいパスワード (確認用)</label>
{{ form.new_password2 }}
</div>
<input type="submit" value="パスワードの変更">
</form>
{% else %}
<p>パスワードリセットのリンクが不正です。おそらくこのリンクは既に使われています。もう一度パスワードリセットしてください。</p>
{% endif %}
{% endblock %}
入力エラーの場合はエラーを表示します。また、不正なリンクの場合は警告メッセージを表示します。

password_reset_complete.html
templates/registration/password_reset_complete.htmlはパスワードリセット完了ページを表示するために使います。以下の様に編集します。
{% extends "base.html" %}
{% block content %}
<p>パスワードがリセットされました。</p>
<p><a href="{{ login_url }}">ログイン</a></p>
{% endblock %}
login_urlという変数は、PasswordResetCompleteViewクラスで定義されています。

サーバーを起動
DB作成コマンド、スーパーユーザ作成コマンドを実行し環境をセットアップします。その後、サーバーを起動します。
python manage.py migrate
python manage.py createsuperuser
python manage.py runserver
http://127.0.0.1:8000/accounts/login/にアクセスするとログイン画面が表示されます。パスワード変更や、ログアウト、パスワードリセットの動作を確認できます。
まとめ
今回は、Djangoに備わっている認証のViewのテンプレートをカスタマイズする方法を紹介しました。最低限の機能が備わっているのでテンプレートをカスタマイズするだけで簡単に実装することができました。














コメントを残す